Sebagaimana diketahui, Google saat ini lebih senang sama blog yang ngebut loadingnya waktu dibuka dari smartphone. Karena itu, aku ingin melenyapkan image thumbnail dari homepage Blogspot HANYA saat dibuka dari hengpon canggih (bukan hengpon jadul milik L*mb* T*r*h, hehehe).
Bagaimana cara menghilangkan gambar thumbnail di homepage blog (Blogspot) saat blog dibuka dari smartphone? Berikut tata caranya.
1. Login ke akun Blogger, lalu pilih blog yang homepage-nya mau dimodifikasi.
2. Klik tema, terus edit HTML.
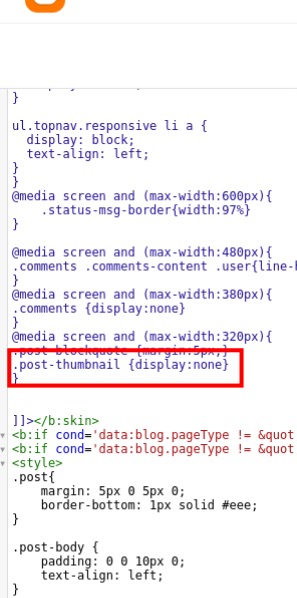
3. Tekan "Ctrl + F" di keyboard. Ketik ".post-thumbnail" di kolom (tanpa tanda petik).
4. Tambahkan kode "display: none;" di bagian responsifnya.
5. Simpan template.
Nb. Oiya, .post-thumbnail merupakan kode CSS yang merujuk ke gambar thumbnail homepage. Kode ini bisa berbeda-beda setiap template, tinggal menyesuaikan saja.
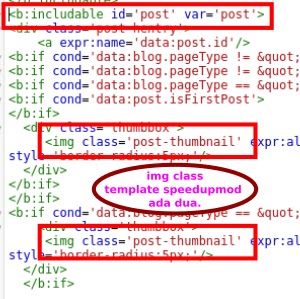
Terus gimana cara melacak nama kode CSS ini kalau berbeda? Kamu tinggal mengikuti step nomor 1-3, terus ketik "img class=" (tanpa tanda petik), kemudian tekan enter.
Ada beberapa "img class=". Yang perlu kamu cari itu img class untuk tampilan dekstop dan responsive-nya. Biasanya terletak di bawah kode HTML <b:includable id='post' var='post'>.
Setelah itu kamu lanjutkan langkah nomor 3-5 untuk menambahkan display: none di CSS-nya.
Gimana? Apakah susah? Berikan komentarmu!





Posting Komentar
Posting Komentar