Waktu masih aktif menulis blog orang lain, di CMS Wordpress, aku menemukan di sana ada gambar yang disisipkan oleh empunya blog di bagian awal untuk dijadikan gambar thumbnail homepage.
Begitu kita membuka halaman posting, voila!, gambar tersebut nggak ada. Yang tersisa hanya gambar-gambar yang memang kupersiapkan untuk memposting di sana.
Nggak tahu juga sih, di Wordpress itu disebut plugin / widget / fitur. Yang jelas, kalo nggak salah ingat, ada semacam kotak image di bagian kanan bawah (dashboard penulisan Wordpress). Di dalam kotak itulah gambar thumbnail itu dipasang.
Aku nggak bisa menunjukkannya, karena aku nggak punya blog Wordpress, baik selfhost ataupun yang WP[dot]com
Nah, pertanyaannya, apakah Blogger memiliki fitur seperti itu? Sejauh kuingat tidak ada. Kita nggak akan menemukan fitur / widget / plugin itu di dashboard Blogger.
Jadi secara default kita nggak bisa menampilkan gambar thumbnail (atau apapun sebutannya itu) di homepage blog, kemudian menghilangkan gambar thumbnail itu di halaman posting.
Setelah tersesat di rimba internet selama berhari-hari, aku mengetahui kalo kita bisa menghilangkan post-thumbnail di halaman posting.
Tidak benar-benar menghilangkannya, tapi kita hanya tidak menampilkan atau menyembunyikannya di halaman posting. Itu saja.
Caranya membuatnya tidak sulit kok. Hanya perlu menyisipkan sedikit kode CSS.
Kamu mau? Jom, ikuti langkah-langkahnya berikut ini!
1. Masuk ke dalam dashboard untuk membuat postingan baru seperti biasa. Terus, input tulisan yang mau dipublish.
2. Input juga gambar yang mau dipakai sebagai gambar thumbnail homepage. Ingat kalau kamu mau menset gambar untuk dijadikan thumbnail, maka gambar ini wajib diletakkan di bagian paling atas dibandingkan gambar lainnya.
3. Jika sudah, ubah format penulisan, dari "Tampilan Menulis" menjadi "Tampilan HTML".
4. Tampilan dashboard postinganmu akan berubah.
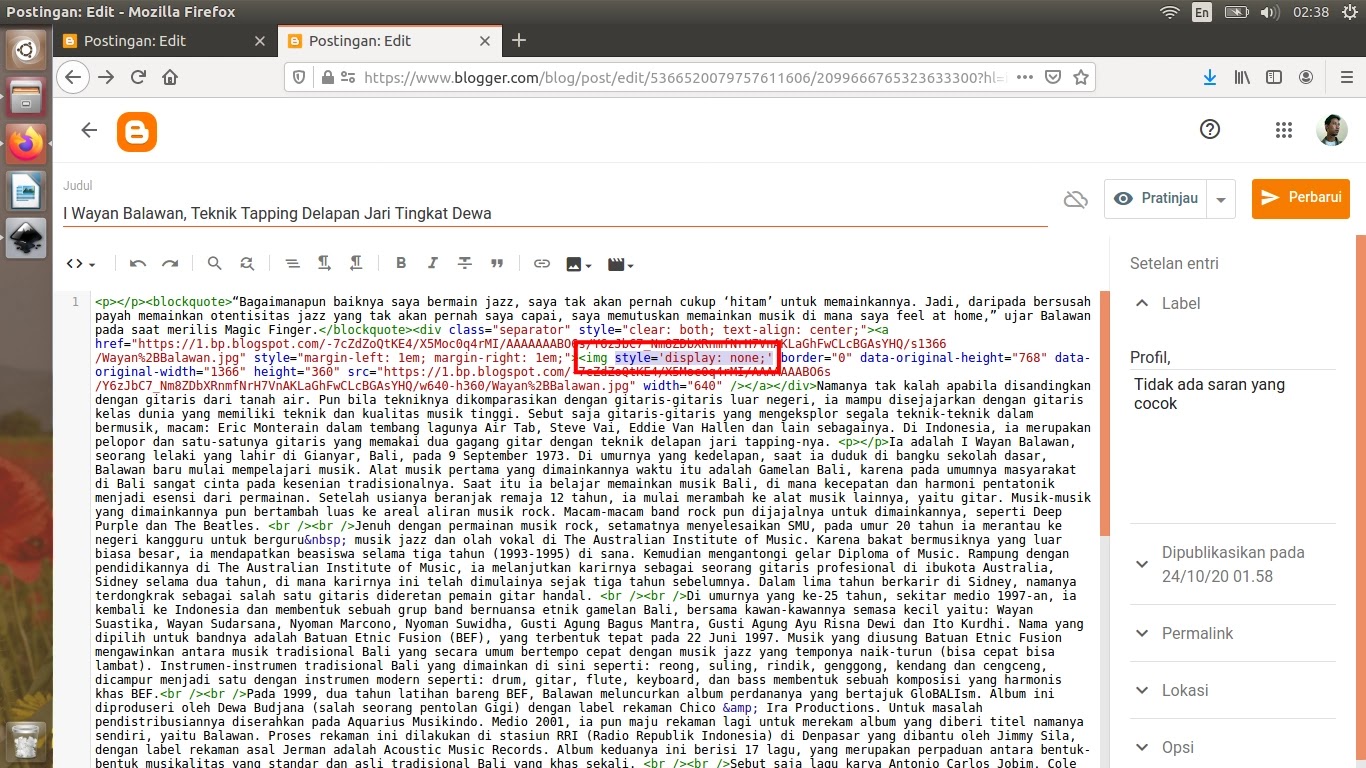
5. Sisipkan kode CSS berikut ini sehabis kode <img ... (Peletakkan kode CSS ini hanya perlu dilakukan untuk gambar pertama saja ya, yang nantinya jadi gambar thumbnail).
style='display: none;'
6. Hasilnya akan jadi seperti ini.
7. Jika sudah, kamu langsung publish ya tanpa perlu mengubah format penulisan lagi.
Itu caraku menyembunyikan gambar thumbnail (homepage). Hal ini sebenarnya tidak mutlak dilakukan sih. Bahkan, kamu nggak perlu ngelakuin ini. Buang-buang waktu!
Hal ini boleh dilakuin kalau kamu itu senang menampilkan gambar thumbnail yang menarik di homepage. Kemudian, kamu nggak mau gambar thumbnail ini tampil di halaman postingnya. Kayak blog tutorial, misalnya.
Selamat mencoba!


Posting Komentar
Posting Komentar